
Ngày nay, SEO đã trở thành một phần bắt buộc cho các trang web. Có khá nhiều plugin WordPress hỗ trợ điều này. Phổ biến nhất có lẽ là Yoast SEO. Nhưng có vẻ vị trí dẫn đầu lại đang khiến chúng tụt lại. Hãy cùng tìm hiểu Rank math, một Plugin SEO tuyệt vời và nhiều tính năng không kém
Rankmath là gì?
Rank math chỉ là một phần mềm mới mẻ trong lĩnh vực của mình. Tuy vậy, bạn chớ nên đánh giá thấp nó. Với những tùy chọn cũng như tính năng vượt trội nó đang trên đà chiếm một lượng thị phần không nhỏ. Và tuyệt vời nhất, họ vẫn đảm bảo điều đó miễn phí nếu bạn muốn sử dụng.
Rank math đang có khoảng 90 nghìn khách hàng và con số này không dừng lại ở đây. Có được số lượng cài đặt lớn là do các tính năng ưu việt của nó. Những người tạo ra plugin này đã kết hợp các điểm tối ưu của Yoast, thêm các tùy chọn. Điều này khiến nó vừa có sự quen thuộc, vừa có sự mới mẻ.
Điểm nổi bật của Rank math so với Yoast
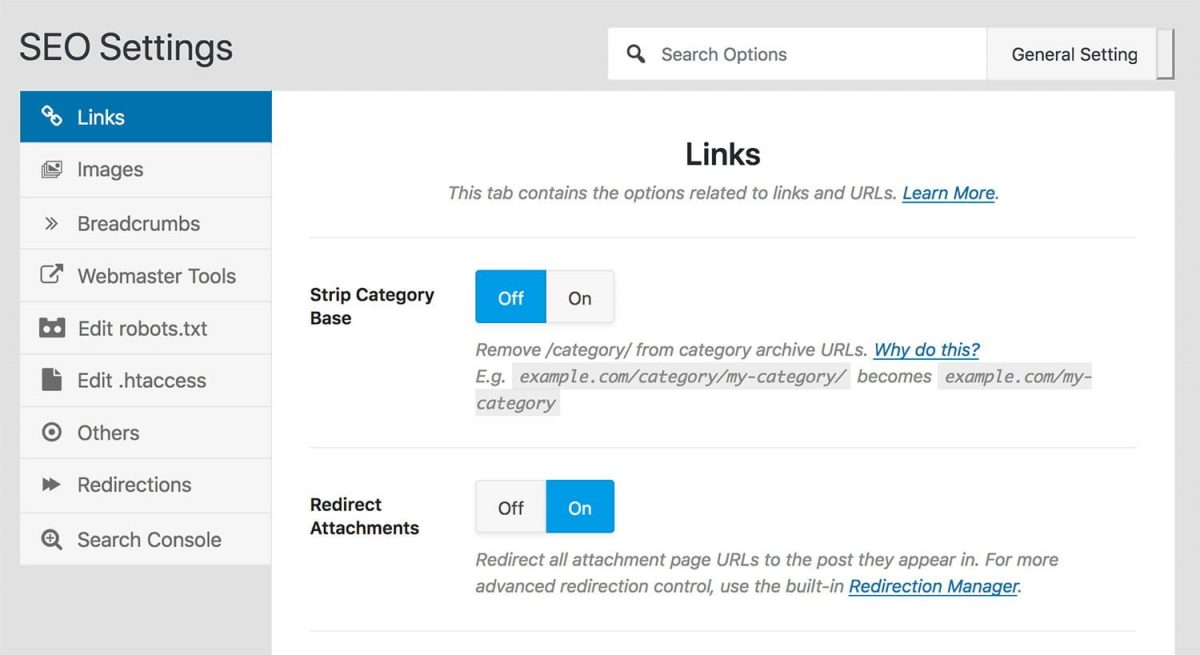
Mục đích của các Plugin là làm cho trang web của bạn chuẩn SEO hơn. Hầu như không có gì chắc chắn rằng bạn sẽ lên top công cụ tìm kiếm. Tuy vậy, plugin sẽ điều chỉnh các yếu tố trên trang của bạn sao cho hiệu quả hơn. Tiêu đè, mô tả, link nội bọ, chuyển hướng,…đều sẽ được cung cấp các chỉ dẫn để trở nên tốt hơn.
Yoast là một plugin đã được sử dụng và cải thiện bởi nhiều người dùng. Tuy vậy, những tùy chọn mới của Rank math là thứ bạn không nên bỏ qua:
- Giúp bạn cài Wizzard
- Có thể kiểm tra độ tương thích SEO
- Bổ sung cài đặt cho phép sao lưu dữ liệu
- Có các diễn đàn với nhiều tài liệu bổ ích
- Bạn có thể khởi động hay vô hiệu các mô đun
- Tốc độ cao và UX cực tốt
- Khả năng phân tích SEO tốt hơn
Hãy lưu ý, một số tính năng sẽ chỉ được mở khi bạn đăng kí tài khoản. Tuy vậy, bạn vẫn có thể hài lòng với những tính năng free còn lại.
Những ưu điểm của Rank math
Các tính năng của Rank math thực sự khá đa dạng. Chúng đôi khi cũng có ở Yoast. nên chúng ta sẽ chỉ tập trung vào sự khác biệt của nó.
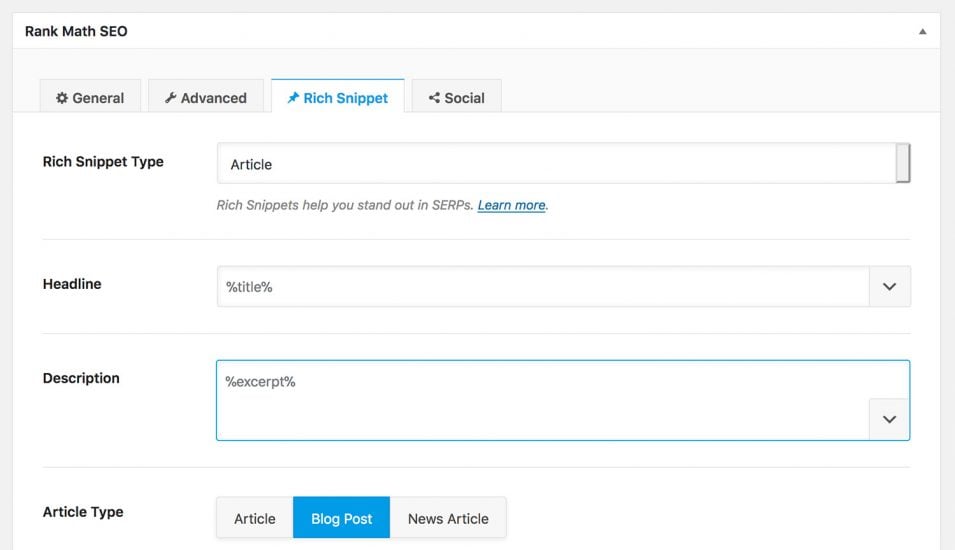
- Tính năng hỗ trợ đoạn trích của bài viết
- Tương thích cao với Mobile First
- Phát hiện được lỗi 404 ( lỗi không tìm thấy trang)
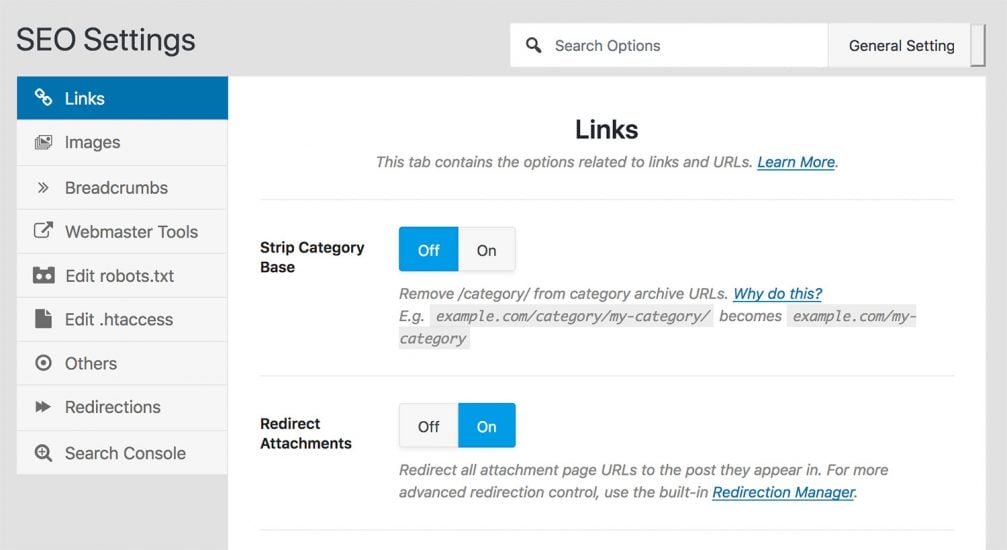
- Chuyển hướng hiệu quả
- Bạn có thể quản lý vai trò trên trang web tốt hơn
- Tương thích với Wooc Commerce
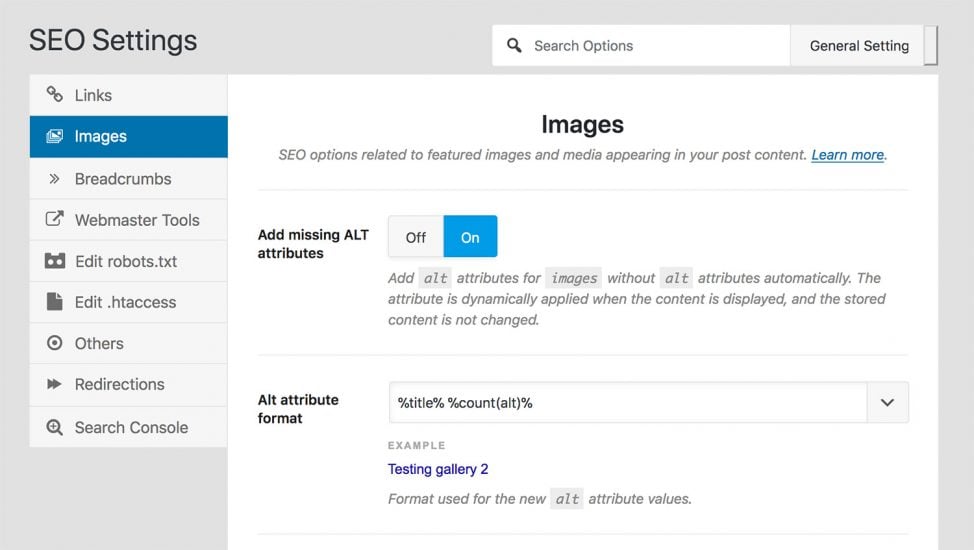
- Bổ sung các thuộc tính Alt ảnh
- Bạn có thể chọn tới 5 từ khóa thay vì 1.


Những điều bạn cần lưu ý về RankMath
Rankmath thực sự là một plugin tốt cho SEO. Nhưng thế mạnh về nhiều tính năng của nó sẽ gây cản trở cho người mới. Dưới đây là một số điểm khác bạn nên chú ý khi sử dụng:
- Các cài đặt chuyển hướng khá phức tạp
- Đính kèm ảnh không được tốt. Bạn sẽ dễ mắc các lỗi.
- Hỗ trợ tùy chỉnh hoặc tùy chỉnh nâng cao chưa tốt.

Liệu bạn có nên dùng Rank math không?
Gần đây, nhiều ý kiến trên diễn đàn bày tỏ họ chuyển sang dùng Rankmath. Nó đang dần trở nên thay thế Yoast, nhất là với những người chuyên nghiệp. Tuy nhiên, bạn vẫn nên chú ý vào nội dung của mình. Các công cự SEO sẽ không tự nhiên mà đưa bạn lên top 1 được.
Bạn hãy dùng thử Rankmath, nếu cảm thấy mình không cần quá nhiều plugin cho trang web:
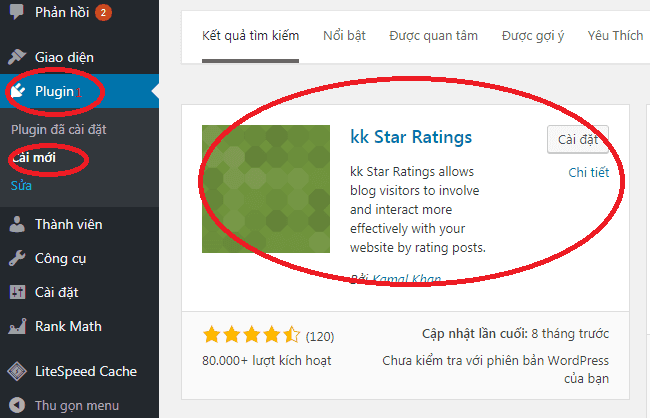
- Bạn chưa sử dụng các plugin hỗ trợ seo, mà ở đây là Yoast: Chỉ cần cài đặt và chạy wizzard, làm theo hướng dẫn và sử dụng.
- Nhưng nếu bạn đang dùng các plugin khác: Hãy gỡ bỏ chúng trước khi cài đặt Rankmath để tránh xảy ra lỗi.
Kết luận
SEO sẽ luôn là công việc mà một chủ trang web phải luôn quan tâm. Bởi thế bạn hãy luôn tập trung vào nội dung, cách liên kết ngược,..điều này đảm bảo web sẽ thân thiện hơn với SEO. Các công cụ như Rankmath sẽ chỉ dẫn giúp bạn điều này.
Xem hướng dẫn cài đặt và cấu hình Rank math: 5 bước cài đặt Plugin Rank Math SEO trong WordPress
Originally posted 2020-04-09 10:08:28.